Scenario:
My client wanted me to show SSRS report on a sharepoint (2010) content page which has Start Date and End Date Ribbon controls. Goal is to capture Start and End date values from the ribbon and passed as SSRS report and load the report dynamically on the page. Users shouldn't see the report parameter pane or header pane of when the report renders.
SSRS URL parameter reference

Assumptions:
- SQL reporting services 2008 is installed in SharePoint integrated mode.
- SSRS report is already developed and uploaded to the Document library. The Report takes two input parameters Start Date and End Date.
- SharePoint content page has Start Date and End Date ribbon controls
Approach:
Use Content editor webpart (CEWP) and place javascript inside the webpart to manipulate the DOM and load the SSRS report in an IFrame.SSRS URL parameter reference
Steps:
- As preliminary step, create a text file and copy the JavaScript and HTML source provided below.
- Modify the JavaScript source to replace the SSRS report URLs per your SharePoint environment ** (this is an important step otherwise code will not work). Make sure your
- Upload the textfile created above to a document library. Library must at least have read access to the user who visit the page to see the report. (It's better to assign read access to NT Authority\authenticated users group).
- Copy the shortcut of the text file (full URL) from the library
- Open the SharePoint content page where we supposed to the Webpart. Edit the page.
- Add Content Editor Webpart (CEWP) to the page.
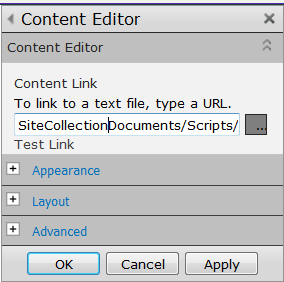
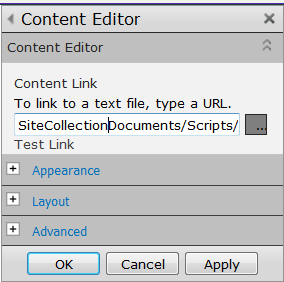
- Edit the CEWP and Paste shortcut into the Content Link (see the screenshot below). Click OK.
- That should load the report!!

Copy the Javascript and HTML source to place in Content Editor Webpart. You need to modify the highlighted lines to suit your environment. RSViewerPage.aspx is the key in loading the SSRS report. Make sure you have it in the URL.
1 <script type="text/javascript"> 2 3 function ShowReport(){ 4 5 var startDateValue = ""; 6 var endDateValue = ""; 7 8 9 10 //find all html input controls 11 var ctl_dtInput = document.getElementsByTagName('input'); 12 13 //Read the SharePoint Ribbon Start Date and End Date values 14 for(var i=0; i<ctl_dtInput.length; i++) 15 { 16 if (ctl_dtInput[i].id.indexOf('Date')>0){ 17 if (ctl_dtInput[i].id == 'Ribbon.ContextualTabs.TaskUpdates.Home.DateRange.FromDate') 18 startDateValue = ctl_dtInput[i].value; 19 if (ctl_dtInput[i].id == 'Ribbon.ContextualTabs.TaskUpdates.Home.DateRange.ToDate') 20 endDateValue = ctl_dtInput[i].value; 21 } 22 if(startDateValue!="" && endDateValue!="") break; 23 } 24 25 //if either start date or end date missing 26 if(startDateValue=="" || endDateValue==""){ 27 alert("Either start date or end date is missing. Report cannot be loaded...."); 28 return; 29 } 30 31 //******************************************************************** 32 // SSRS Report expects 2 parameters 33 // <param name="StartDate" /> 34 // <param name="EndDate" /> 35 //For example the URL should be constructed in this format// http://hostname/PWA/ProjectBICenter/_layouts/ReportServer/RSViewerPage.aspx?rs:Command=Render&rv:ToolBar=None&rv:ParamMode=Collapsed&rv:HeaderArea=None&DefaultItemOpen=1&&rv:RelativeReportUrl=/PWA/ProjectBICenter/SSRSReports/PendingApprovals.rdl&Source=http://hostname/pwa/ProjectBICenter/SSRSReports/Forms/AllItems.aspx&rp:StartDate=9/1/2013&rp:EndDate=9/1/2013 36 //******************************************************************** 37 38 //Modify these Urls per your environment 39 //********************************************************************* 40 var rptRelUrl = "/PWA/ProjectBICenter/SSRSReports/PendingApprovals.rdl"; 41 var rptDocumentLibraryAbsUrl = "http://hostname/pwa/ProjectBICenter/SSRSReports/Forms/AllItems.aspx"; 42 //********************************************************************* 43 44 //******************** modify this url according to your environment *************************** 45 var rptViewerUrl = "http://hostname/PWA/ProjectBICenter/_layouts/ReportServer/RSViewerPage.aspx?rs:Command=Render&rv:ToolBar=None&rv:ParamMode=Collapsed&rv:HeaderArea=None&DefaultItemOpen=1"; 46 //******************** modify this url according to your environment *************************** 47 var rptFullUrl = rptViewerUrl.concat("&rv:RelativeReportUrl=",rptRelUrl,"&Source=",rptDocumentLibraryAbsUrl,"&rp:StartDate=",startDateValue,"&rp:EndDate=",endDateValue); 48 49 //find the container DIV 50 var rptContainer = document.getElementById('rptContainerDiv'); 51 52 //clear all the child nodes in the container before adding any new child nodes 53 if (rptContainer){ 54 var allNodes = rptContainer.childNodes; 55 if (allNodes.length>0){ 56 for(var i=0; i<allNodes.length; i++) 57 rptContainer.removeChild(allNodes[i]); 58 } 59 //set up width and height 60 rptContainer.style.width = 100+"%"; 61 rptContainer.style.height = 600+"px"; 62 63 //build iframe that houses the report viewer 64 var rptFrame = document.createElement("IFRAME"); 65 rptFrame.setAttribute("src", rptFullUrl); 66 rptFrame.style.width = 100+"%"; 67 rptFrame.style.height = 100+"%"; 68 69 //add the report IFrame to DIV container 70 rptContainer.appendChild(rptFrame); 71 72 } 73 } 74 75 </script> 76 77 <div id="rptContainerDiv"> 78 <a style="font-weight:bold; font-size:14px" onclick="ShowReport(); return false;">Click to view the Report</a> 79 </div>




I like the helpful info you supply in your articles. I’ll bookmark your weblog and take a look at once more here regularly. I am relatively certain I will learn a lot of new stuff right here! Good luck for the following!
ReplyDeleteoracle training in chennai
oracle training in velachery
oracle dba training in chennai
oracle dba training in velachery
ccna training in chennai
ccna training in velachery
seo training in chennai
seo training in velachery
mmorpg oyunlar
ReplyDeleteinstagram takipçi satın al
tiktok jeton hilesi
tiktok jeton hilesi
antalya saç ekimi
TAKİPCİ
İnstagram takipçi satın al
Metin2 Pvp Serverler
Takipci satin al